この記事を読むのに必要な時間は約 3 分です。
この記事ではアプリのアイコンを変更する2つの方法を解説します。
目次
アイコンジェネレータを使って変更する方法
一つ目はアイコンジェネレータを使う方法です。サイトにアクセスしてアイコンにしたい画像を選択し「Generate」を押すと
下記のようにOSごとの画像を自動生成してくれます。ダウンロードファイルを確認しましょう。
今回は適当に検索してこちらのインスタっぽい画像を使ってchat_appのアイコンを変えてみます。
※1024×1024の画像がベターのようですが418×418の画像でも問題なく変更できました。

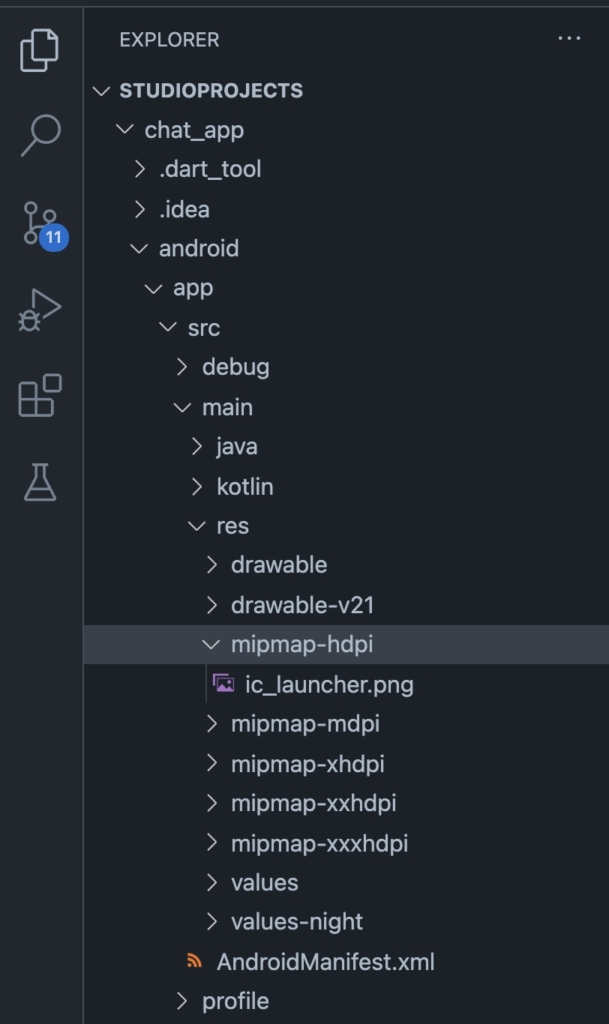
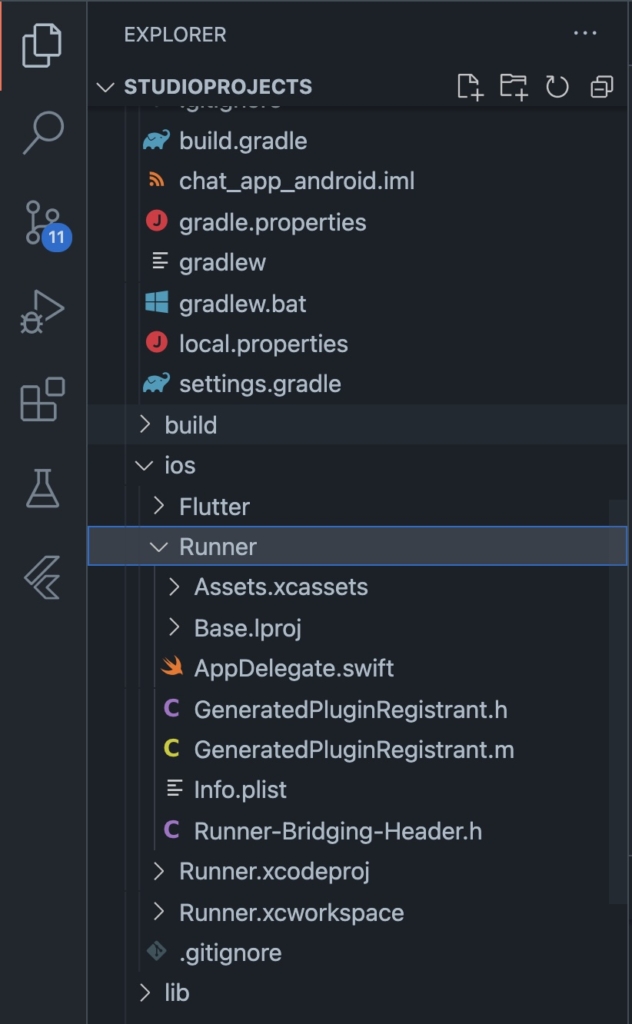
ダウンロードしたAppIcons にある、android用のmipmapファイル、ios用のAssets.xcassets をそれぞれ作成中のアプリの同名フォルダと入れ替えます。androidはchat_app/android/app/src/main/res、iosは/chat_app/ios/Runner配下にあります。


アイコン画像がデフォルトから変更されていれば成功です。


アイコン画像が変わらない場合は一度ホーム画面からアプリを削除してから再度flutter run で実行してみましょう。
pubspec.yaml で変更する方法
pubspec.yaml で下記一文をdependencies に加えます。
dev_dependencies:
flutter_test:
sdk: flutter
flutter_launcher_icons: ^0.8.1 //この一文保存すればpub get が走るはず。
flutter_icons: android: true ios: true image_path: "lib/assets/icon.png"
image_pathに画像配置した後、「flutter pub pub run flutter_launcher_icons:main」 コマンドを実行。
こっちの方が簡単ですね。
以上!






コメント